本篇教程将从字体、背景、边框三个方面来教大家如何自定义FusionCharts双Y轴图表的主次轴标题属性。
1.配置主次Y轴名称的字体属性
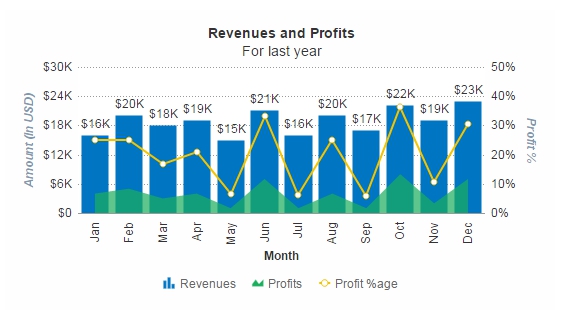
多系列组合2D图表的主次Y轴名称字体设置为斜体效果图如下:

设置双Y轴名称字体所需属性如下表:
| 属性名称 | 描述 |
| pYAxisName (sYAxisName) | 用于在多系列图表中设置主(次)Y轴的名称。 |
| pYAxisNameFont (sYAxisNameFont) | 设置主(次)Y轴的字体。 |
| pYAxisNameFontColor (sYAxisNameFontColor) | 设置主(次)Y轴名称的字体颜色。 |
| pYAxisNameFontSize (sYAxisNameFontSize) | 设置主(次)Y轴名称的字体大小。 |
| pYAxisNameFontBold (sYAxisNameFontBold) | 为1时将主(次)Y轴名称设置为加粗;为0时设置为正常。 |
| pYAxisNameFontItalic (sYAxisNameFontItalic) | 为1时将主(次)Y轴名称设置为斜体;为0时设置为正常。 |
上图的数据结构如下:
JSON:
{
"chart": {
"caption": "Revenues and Profits",
"subCaption": "For last year",
"xAxisname": "Month",
"pYAxisName": "Amount (In USD)",
"sYAxisName": "Profit %",
"numberPrefix": "$",
"sNumberSuffix": "%",
"sYAxisMaxValue": "50",
"pYAxisNameFont": "Arial",
"pYAxisNameFontSize": "12",
"pYAxisNameFontColor": "#003366",
"pYAxisNameFontBold": "1",
"pYAxisNameFontItalic": "1",
"pYAxisNameAlpha": "50",
"sYAxisNameFont": "Arial",
"sYAxisNameFontSize": "12",
"sYAxisNameFontColor": "#003366",
"sYAxisNameFontBold": "1",
"sYAxisNameFontItalic": "1",
"sYAxisNameAlpha": "50",
"theme": "fint"
},
"categories": [
{
"category": [
{
"label": "Jan"
},
{
"label": "Feb"
},
{
"label": "Mar"
},
{
"label": "Apr"
},
{
"label": "May"
},
{
"label": "Jun"
},
{
"label": "Jul"
},
{
"label": "Aug"
},
{
"label": "Sep"
},
{
"label": "Oct"
},
{
"label": "Nov"
},
{
"label": "Dec"
}
]
}
],
"dataset": [
{
"seriesName": "Revenues",
"data": [
{
"value": "16000"
},
{
"value": "20000"
},
{
"value": "18000"
},
{
"value": "19000"
},
{
"value": "15000"
},
{
"value": "21000"
},
{
"value": "16000"
},
{
"value": "20000"
},
{
"value": "17000"
},
{
"value": "22000"
},
{
"value": "19000"
},
{
"value": "23000"
}
]
},
{
"seriesName": "Profits",
"renderAs": "area",
"showValues": "0",
"data": [
{
"value": "4000"
},
{
"value": "5000"
},
{
"value": "3000"
},
{
"value": "4000"
},
{
"value": "1000"
},
{
"value": "7000"
},
{
"value": "1000"
},
{
"value": "4000"
},
{
"value": "1000"
},
{
"value": "8000"
},
{
"value": "2000"
},
{
"value": "7000"
}
]
},
{
"seriesName": "Profit %age",
"parentYAxis": "S",
"renderAs": "line",
"showValues": "0",
"data": [
{
"value": "25"
},
{
"value": "25"
},
{
"value": "16.66"
},
{
"value": "21.05"
},
{
"value": "6.66"
},
{
"value": "33.33"
},
{
"value": "6.25"
},
{
"value": "25"
},
{
"value": "5.88"
},
{
"value": "36.36"
},
{
"value": "10.52"
},
{
"value": "30.43"
}
]
}
]
}
XML:
<chart caption="Revenues and Profits" subcaption="For last year" xaxisname="Month" pyaxisname="Amount (In USD)" syaxisname="Profit %" numberprefix="$" snumbersuffix="%" syaxismaxvalue="50" pyaxisnamefont="Arial" pyaxisnamefontsize="12" pyaxisnamefontcolor="#003366" pyaxisnamefontbold="1" pyaxisnamefontitalic="1" pyaxisnamealpha="50" syaxisnamefont="Arial" syaxisnamefontsize="12" syaxisnamefontcolor="#003366" syaxisnamefontbold="1" syaxisnamefontitalic="1" syaxisnamealpha="50" theme="fint"> <categories> < category label="Jan" /> < category label="Feb" /> < category label="Mar" /> < category label="Apr" /> < category label="May" /> < category label="Jun" /> < category label="Jul" /> < category label="Aug" /> < category label="Sep" /> < category label="Oct" /> < category label="Nov" /> < category label="Dec" /> </categories> <dataset seriesname="Revenues"> < set value="16000" /> < set value="20000" /> < set value="18000" /> < set value="19000" /> < set value="15000" /> < set value="21000" /> < set value="16000" /> < set value="20000" /> < set value="17000" /> < set value="22000" /> < set value="19000" /> < set value="23000" /> </dataset> <dataset seriesname="Profits" renderas="area" showvalues="0"> < set value="4000" /> < set value="5000" /> < set value="3000" /> < set value="4000" /> < set value="1000" /> < set value="7000" /> < set value="1000" /> < set value="4000" /> < set value="1000" /> < set value="8000" /> < set value="2000" /> < set value="7000" /> </dataset> <dataset seriesname="Profit %age" parentyaxis="S" renderas="line" showvalues="0"> < set value="25" /> < set value="25" /> < set value="16.66" /> < set value="21.05" /> < set value="6.66" /> < set value="33.33" /> < set value="6.25" /> < set value="25" /> < set value="5.88" /> < set value="36.36" /> < set value="10.52" /> < set value="30.43" /> </dataset> </chart>
2.配置主(次)Y轴名称的背景属性
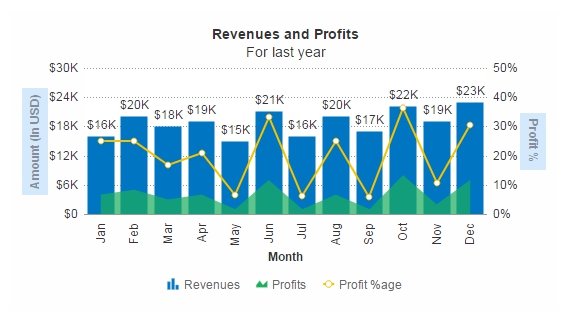
多系列组合2D图表的主(次)Y轴名称蓝色和半透明背景效果如下:

配置双Y轴名称所需属性如下表:
| 属性名称 | 描述 |
| pYAxisNameFontAlpha (sYAxisNameFontAlpha) | 设置主(次)Y轴名称字体的透明度。 |
| pYAxisNameBgColor (sYAxisNameBgColor) | 设置主(次)Y轴名称的字体颜色。 |
| pYAxisNameBgAlpha (sYAxisNameBgAlpha) | 设置主(次)Y轴名称的背景透明度。 |
上面所示图表的数据结构如下:
JSON:
{
"chart": {
"caption": "Revenues and Profits",
"subCaption": "For last year",
"xAxisname": "Month",
"pYAxisName": "Amount (In USD)",
"sYAxisName": "Profit %",
"numberPrefix": "$",
"sNumberSuffix": "%",
"sYAxisMaxValue": "50",
"pYAxisNameFont": "Arial",
"pYAxisNameFontSize": "12",
"pYAxisNameBgColor": "#3399ff",
"pYAxisNameBgAlpha": "20",
"pYAxisNameBorderPadding": "6",
"pYAxisNameFontAlpha": "50",
"sYAxisNameFont": "Arial",
"sYAxisNameFontSize": "12",
"sYAxisNameBgColor": "#3399ff",
"sYAxisNameBgAlpha": "20",
"sYAxisNameBorderPadding": "6",
"sYAxisNameFontAlpha": "50",
"theme": "fint"
},
"categories": [
{
"category": [
{
"label": "Jan"
},
{
"label": "Feb"
},
{
"label": "Mar"
},
{
"label": "Apr"
},
{
"label": "May"
},
{
"label": "Jun"
},
{
"label": "Jul"
},
{
"label": "Aug"
},
{
"label": "Sep"
},
{
"label": "Oct"
},
{
"label": "Nov"
},
{
"label": "Dec"
}
]
}
],
"dataset": [
{
"seriesName": "Revenues",
"data": [
{
"value": "16000"
},
{
"value": "20000"
},
{
"value": "18000"
},
{
"value": "19000"
},
{
"value": "15000"
},
{
"value": "21000"
},
{
"value": "16000"
},
{
"value": "20000"
},
{
"value": "17000"
},
{
"value": "22000"
},
{
"value": "19000"
},
{
"value": "23000"
}
]
},
{
"seriesName": "Profits",
"renderAs": "area",
"showValues": "0",
"data": [
{
"value": "4000"
},
{
"value": "5000"
},
{
"value": "3000"
},
{
"value": "4000"
},
{
"value": "1000"
},
{
"value": "7000"
},
{
"value": "1000"
},
{
"value": "4000"
},
{
"value": "1000"
},
{
"value": "8000"
},
{
"value": "2000"
},
{
"value": "7000"
}
]
},
{
"seriesName": "Profit %age",
"parentYAxis": "S",
"renderAs": "line",
"showValues": "0",
"data": [
{
"value": "25"
},
{
"value": "25"
},
{
"value": "16.66"
},
{
"value": "21.05"
},
{
"value": "6.66"
},
{
"value": "33.33"
},
{
"value": "6.25"
},
{
"value": "25"
},
{
"value": "5.88"
},
{
"value": "36.36"
},
{
"value": "10.52"
},
{
"value": "30.43"
}
]
}
]
}
XML:
<chart caption="Revenues and Profits" subcaption="For last year" xaxisname="Month" pyaxisname="Amount (In USD)" syaxisname="Profit %" numberprefix="$" snumbersuffix="%" syaxismaxvalue="50" pyaxisnamefont="Arial" pyaxisnamefontsize="12" pyaxisnamebgcolor="#3399ff" pyaxisnamebgalpha="20" pyaxisnameborderpadding="6" pyaxisnamefontalpha="50" syaxisnamefont="Arial" syaxisnamefontsize="12" syaxisnamebgcolor="#3399ff" syaxisnamebgalpha="20" syaxisnameborderpadding="6" syaxisnamefontalpha="50" theme="fint"> <categories> < category label="Jan" /> < category label="Feb" /> < category label="Mar" /> < category label="Apr" /> < category label="May" /> < category label="Jun" /> < category label="Jul" /> < category label="Aug" /> < category label="Sep" /> < category label="Oct" /> < category label="Nov" /> < category label="Dec" /> </categories> <dataset seriesname="Revenues"> < set value="16000" /> < set value="20000" /> < set value="18000" /> < set value="19000" /> < set value="15000" /> < set value="21000" /> < set value="16000" /> < set value="20000" /> < set value="17000" /> < set value="22000" /> < set value="19000" /> < set value="23000" /> </dataset> <dataset seriesname="Profits" renderas="area" showvalues="0"> < set value="4000" /> < set value="5000" /> < set value="3000" /> < set value="4000" /> < set value="1000" /> < set value="7000" /> < set value="1000" /> < set value="4000" /> < set value="1000" /> < set value="8000" /> < set value="2000" /> < set value="7000" /> </dataset> <dataset seriesname="Profit %age" parentyaxis="S" renderas="line" showvalues="0"> < set value="25" /> < set value="25" /> < set value="16.66" /> < set value="21.05" /> < set value="6.66" /> < set value="33.33" /> < set value="6.25" /> < set value="25" /> < set value="5.88" /> < set value="36.36" /> < set value="10.52" /> < set value="30.43" /> </dataset> </chart>
3.配置主(次)Y轴名称的边框属性
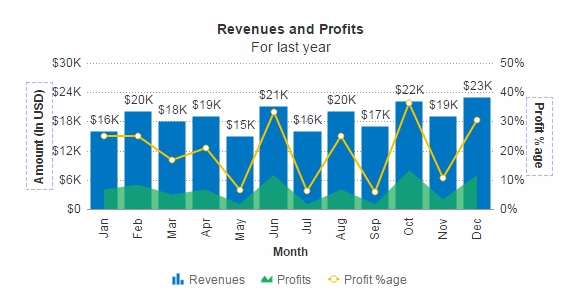
多系列2D图表的主(次)Y轴名称带有紫色虚线边框的效果如下图所示:

设置主(次)Y轴名称边框所需属性如下表:
| 属性名称 | 描述 |
| pYAxisNameBorderColor (sYAxisNameBorderColor) | 设置主(次)y轴名称边框的颜色。 |
| pYAxisNameBorderAlpha (sYAxisNameBorderAlpha) | 设置主(次)y轴名称边框的透明度。 |
| pYAxisNameBorderPadding (sYAxisNameBorderPadding) | 设置主(次)y轴名称边框的填充效果。 |
| pYAxisNameBorderRadius (sYAxisNameBorderRadius) | 设置主(次)y轴名称边框的直径。 |
| pYAxisNameBorderThickness (sYAxisNameBorderThickness) | 设置主(次)y轴名称边框的厚度。 |
| pYAxisNameBorderDashed (sYAxisNameBorderDashed) | 为1时将主(次)Y轴边框设置为虚线;为0时设置为正常。 |
| pYAxisNameBorderDashLen (sYAxisNameBorderDashLen) | 设置主(次)y轴名称虚线边框效果中的短线长度。 |
| pYAxisNameBorderDashGap (sYAxisNameBorderDashGap) | 设置主(次)Y轴名称虚线边框效果中两个短线之间的空白距离。 |
上面所示图标的数据结构如下:
JSON:
{
"chart": {
"caption": "Revenues and Profits",
"subCaption": "For last year",
"xAxisname": "Month",
"pYAxisName": "Amount (In USD)",
"sYAxisName": "Profit %age",
"numberPrefix": "$",
"sNumberSuffix": "%",
"sYAxisMaxValue": "50",
"pYAxisNameBorderColor": "#6666FF",
"pYAxisNameBorderAlpha": "50",
"pYAxisNameBorderPadding": "6",
"pYAxisNameBorderRadius": "0",
"pYAxisNameBorderThickness": "1",
"pYAxisNameBorderDashed": "1",
"pYAxisNameBorderDashLen": "4",
"pYAxisNameBorderDashGap": "2",
"sYAxisNameBorderColor": "#6666FF",
"sYAxisNameBorderAlpha": "50",
"sYAxisNameBorderPadding": "6",
"sYAxisNameBorderRadius": "0",
"sYAxisNameBorderThickness": "1",
"sYAxisNameBorderDashed": "1",
"sYAxisNameBorderDashLen": "4",
"sYAxisNameBorderDashGap": "2",
"theme": "fint"
},
"categories": [
{
"category": [
{
"label": "Jan"
},
{
"label": "Feb"
},
{
"label": "Mar"
},
{
"label": "Apr"
},
{
"label": "May"
},
{
"label": "Jun"
},
{
"label": "Jul"
},
{
"label": "Aug"
},
{
"label": "Sep"
},
{
"label": "Oct"
},
{
"label": "Nov"
},
{
"label": "Dec"
}
]
}
],
"dataset": [
{
"seriesName": "Revenues",
"data": [
{
"value": "16000"
},
{
"value": "20000"
},
{
"value": "18000"
},
{
"value": "19000"
},
{
"value": "15000"
},
{
"value": "21000"
},
{
"value": "16000"
},
{
"value": "20000"
},
{
"value": "17000"
},
{
"value": "22000"
},
{
"value": "19000"
},
{
"value": "23000"
}
]
},
{
"seriesName": "Profits",
"renderAs": "area",
"showValues": "0",
"data": [
{
"value": "4000"
},
{
"value": "5000"
},
{
"value": "3000"
},
{
"value": "4000"
},
{
"value": "1000"
},
{
"value": "7000"
},
{
"value": "1000"
},
{
"value": "4000"
},
{
"value": "1000"
},
{
"value": "8000"
},
{
"value": "2000"
},
{
"value": "7000"
}
]
},
{
"seriesName": "Profit %age",
"parentYAxis": "S",
"renderAs": "line",
"showValues": "0",
"data": [
{
"value": "25"
},
{
"value": "25"
},
{
"value": "16.66"
},
{
"value": "21.05"
},
{
"value": "6.66"
},
{
"value": "33.33"
},
{
"value": "6.25"
},
{
"value": "25"
},
{
"value": "5.88"
},
{
"value": "36.36"
},
{
"value": "10.52"
},
{
"value": "30.43"
}
]
}
]
}
XML:
<chart caption="Revenues and Profits" subcaption="For last year" xaxisname="Month" pyaxisname="Amount (In USD)" syaxisname="Profit %age" numberprefix="$" snumbersuffix="%" syaxismaxvalue="50" pyaxisnamebordercolor="#6666FF" pyaxisnameborderalpha="50" pyaxisnameborderpadding="6" pyaxisnameborderradius="0" pyaxisnameborderthickness="1" pyaxisnameborderdashed="1" pyaxisnameborderdashlen="4" pyaxisnameborderdashgap="2" syaxisnamebordercolor="#6666FF" syaxisnameborderalpha="50" syaxisnameborderpadding="6" syaxisnameborderradius="0" syaxisnameborderthickness="1" syaxisnameborderdashed="1" syaxisnameborderdashlen="4" syaxisnameborderdashgap="2" theme="fint"> <categories> < category label="Jan" /> < category label="Feb" /> < category label="Mar" /> < category label="Apr" /> < category label="May" /> < category label="Jun" /> < category label="Jul" /> < category label="Aug" /> < category label="Sep" /> < category label="Oct" /> < category label="Nov" /> < category label="Dec" /> </categories> <dataset seriesname="Revenues"> < set value="16000" /> < set value="20000" /> < set value="18000" /> < set value="19000" /> < set value="15000" /> < set value="21000" /> < set value="16000" /> < set value="20000" /> < set value="17000" /> < set value="22000" /> < set value="19000" /> < set value="23000" /> </dataset> <dataset seriesname="Profits" renderas="area" showvalues="0"> < set value="4000" /> < set value="5000" /> < set value="3000" /> < set value="4000" /> < set value="1000" /> < set value="7000" /> < set value="1000" /> < set value="4000" /> < set value="1000" /> < set value="8000" /> < set value="2000" /> < set value="7000" /> </dataset> <dataset seriesname="Profit %age" parentyaxis="S" renderas="line" showvalues="0"> < set value="25" /> < set value="25" /> < set value="16.66" /> < set value="21.05" /> < set value="6.66" /> < set value="33.33" /> < set value="6.25" /> < set value="25" /> < set value="5.88" /> < set value="36.36" /> < set value="10.52" /> < set value="30.43" /> </dataset> </chart>







相关推荐
99-智慧园区数据平台方案.pptx
Node.js,简称Node,是一个开源且跨平台的JavaScript运行时环境,它允许在浏览器外运行JavaScript代码。Node.js于2009年由Ryan Dahl创立,旨在创建高性能的Web服务器和网络应用程序。它基于Google Chrome的V8 JavaScript引擎,可以在Windows、Linux、Unix、Mac OS X等操作系统上运行。 Node.js的特点之一是事件驱动和非阻塞I/O模型,这使得它非常适合处理大量并发连接,从而在构建实时应用程序如在线游戏、聊天应用以及实时通讯服务时表现卓越。此外,Node.js使用了模块化的架构,通过npm(Node package manager,Node包管理器),社区成员可以共享和复用代码,极大地促进了Node.js生态系统的发展和扩张。 Node.js不仅用于服务器端开发。随着技术的发展,它也被用于构建工具链、开发桌面应用程序、物联网设备等。Node.js能够处理文件系统、操作数据库、处理网络请求等,因此,开发者可以用JavaScript编写全栈应用程序,这一点大大提高了开发效率和便捷性。 在实践中,许多大型企业和组织已经采用Node.js作为其Web应用程序的开发平台,如Netflix、PayPal和Walmart等。它们利用Node.js提高了应用性能,简化了开发流程,并且能更快地响应市场需求。
网络技术和计算机技术发展至今,已经拥有了深厚的理论基础,并在现实中进行了充分运用,尤其是基于计算机运行的软件更是受到各界的关注。加上现在人们已经步入信息时代,所以对于信息的宣传和管理就很关键。系统化是必要的,设计网上系统不仅会节约人力和管理成本,还会安全保存庞大的数据量,对于信息的维护和检索也不需要花费很多时间,非常的便利。 网上系统是在MySQL中建立数据表保存信息,运用SpringBoot框架和Java语言编写。并按照软件设计开发流程进行设计实现。系统具备友好性且功能完善。 网上系统在让售信息规范化的同时,也能及时通过数据输入的有效性规则检测出错误数据,让数据的录入达到准确性的目的,进而提升数据的可靠性,让系统数据的错误率降至最低。 关键词:vue;MySQL;SpringBoot框架 【引流】 Java、Python、Node.js、Spring Boot、Django、Express、MySQL、PostgreSQL、MongoDB、React、Angular、Vue、Bootstrap、Material-UI、Redis、Docker、Kubernetes
Excel工资条模板是一种预先设计好的电子表格文件,主要用于生成和打印员工的工资单,让员工清楚了解自己的工资组成和扣款详情。模板通常包含了以下几个关键部分: 1. **员工信息区**: - 姓名 - 员工编号/工号 - 部门 - 职位 2. **工资构成区**: - 基本工资 - 岗位工资 - 绩效奖金 - 加班工资 - 其他补贴(如交通补贴、餐补、全勤奖等) - 各项津贴(如高温补贴、取暖费等) - 其他应发收入(如年终奖、提成、福利等) 3. **扣款项目区**: - 社保扣款(养老保险、医疗保险、失业保险、工伤保险、生育保险) - 住房公积金 - 个人所得税 - 其他扣款(如迟到、旷工、违规罚款等) - 预借还款(如有) 4. **工资结算区**: - 应发工资总额 - 扣款总额 - 实发工资 5. **备注栏**: - 用于标注本月工资的特殊情况说明,如请假、调休、加班等情况。 6. **签名栏**: - 供员工确认工资数额无误后签名,也可以
29-【智慧城市与政府治理分会场】10亿大数据助推都市治理-30页.pdf
网络技术和计算机技术发展至今,已经拥有了深厚的理论基础,并在现实中进行了充分运用,尤其是基于计算机运行的软件更是受到各界的关注。加上现在人们已经步入信息时代,所以对于信息的宣传和管理就很关键。系统化是必要的,设计网上系统不仅会节约人力和管理成本,还会安全保存庞大的数据量,对于信息的维护和检索也不需要花费很多时间,非常的便利。 网上系统是在MySQL中建立数据表保存信息,运用SpringBoot框架和Java语言编写。并按照软件设计开发流程进行设计实现。系统具备友好性且功能完善。 网上系统在让售信息规范化的同时,也能及时通过数据输入的有效性规则检测出错误数据,让数据的录入达到准确性的目的,进而提升数据的可靠性,让系统数据的错误率降至最低。 关键词:vue;MySQL;SpringBoot框架 【引流】 Java、Python、Node.js、Spring Boot、Django、Express、MySQL、PostgreSQL、MongoDB、React、Angular、Vue、Bootstrap、Material-UI、Redis、Docker、Kubernetes
5G通信行业、网络优化、通信工程建设资料。
299-教育数据资产管理平台及配套解决方案.pptx
abababababababab
STM32学习软件编程资料,STM32F103C8单片机经典外设应用设计实例软件源代码,KEIL工程文件,可供学习参考。
5G通信行业、网络优化、通信工程建设资料。
5G通信行业、网络优化、通信工程建设资料
3M 轨道砂光机精英系列说明书
网络技术和计算机技术发展至今,已经拥有了深厚的理论基础,并在现实中进行了充分运用,尤其是基于计算机运行的软件更是受到各界的关注。加上现在人们已经步入信息时代,所以对于信息的宣传和管理就很关键。系统化是必要的,设计网上系统不仅会节约人力和管理成本,还会安全保存庞大的数据量,对于信息的维护和检索也不需要花费很多时间,非常的便利。 网上系统是在MySQL中建立数据表保存信息,运用SpringBoot框架和Java语言编写。并按照软件设计开发流程进行设计实现。系统具备友好性且功能完善。 网上系统在让售信息规范化的同时,也能及时通过数据输入的有效性规则检测出错误数据,让数据的录入达到准确性的目的,进而提升数据的可靠性,让系统数据的错误率降至最低。 关键词:vue;MySQL;SpringBoot框架 【引流】 Java、Python、Node.js、Spring Boot、Django、Express、MySQL、PostgreSQL、MongoDB、React、Angular、Vue、Bootstrap、Material-UI、Redis、Docker、Kubernetes
2023年亚太杯A题附件一,苹果图像数据集
5G通信、网络优化与通信建设
59-《煤矿测量规程(1989版)》150.pdf
5G通信行业、网络优化、通信工程建设资料。
由于当今全球气候变化异常,农作物病虫害频发,而且农作物病种类多,成因复杂,其预防和识别难度较大,且传统病虫害识别方法大多靠人目视手查,需要一定的专家经验,具有主观性强、识别准确率低等缺点.而信息技术作为解决农作物病虫害智能、快速识别的新技术、新方法,我们计划利用农业信息大数据智能决策分析系统,建立完善一体化的智能农业信息监测系统等.本文便是基于深度学习将计算机视觉、图像识别等技术运用于农作物病虫害检测中,开发智能病虫害检测系统,以提高病虫害检测准确率,减少病虫害对农业生产的危害